Google Core Web Vitals
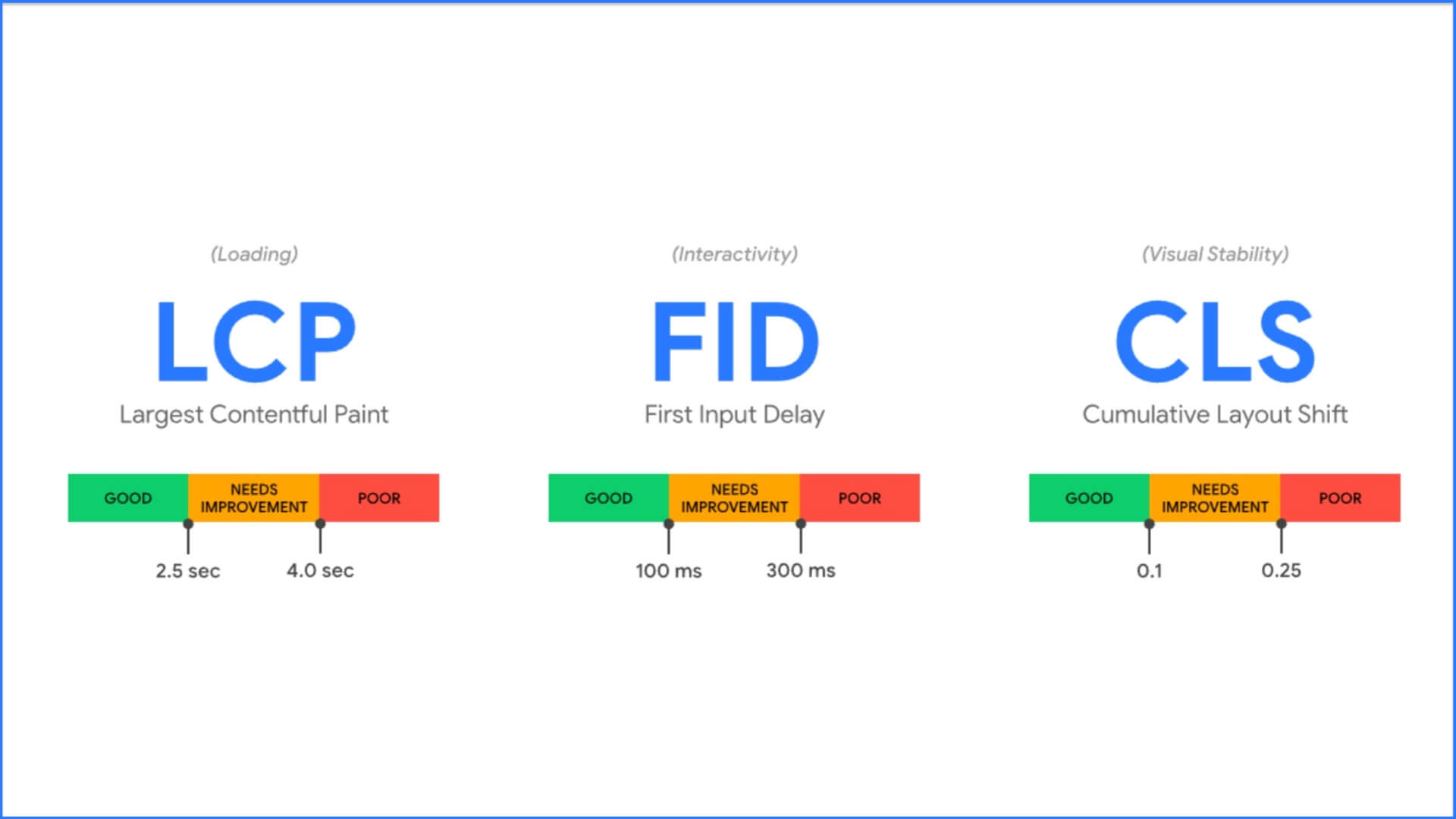
Il est important pour Google que ses utilisateurs aient une expérience optimale d’utilisation. C’est pour cela que Google a mis en place le Core Web Vitals. Cela va permettre de perfectionner la vitesse de chargement et d’obtenir une expérience de navigation plus importante. Le Core Web Vitals se fondent sur trois indicateurs:
- Largest Contentful paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Largesse Contentfull Paint (LCP)
Le LCP est un indicateur en lien avec le temps de chargement qui va indiquer le temps d’affichage du contenu principal d’une page. Un LCP affichant 2,5 secondes suivant le début du chargement d’une page permettra une bonne expérience utilisateur. Au-delà de ce temps, il est préférable d’améliorer la page. A partir de 4 secondes, la performance sera qualifiée de mauvaise. Plusieurs éléments sont pris en compte pour le calcul du LCP.
On y retrouve les éléments ; ; <vidéo> ; les images de fonds et les éléments « Block-level » comprenant des text nodes ou inlinés dépendants. Les éléments pris en compte par le LCP seront généralement de taille visible par l’utilisateur. Tout élément extérieur à la fenêtre ou qui déborde ne sera pas pris en compte. Concernant les images redimensionnées, seront prises en compte la taille affichée pour les tailles réduites à la taille intrinsèque. En revanche, la taille intrinsèque sera prise en compte pour les images dont la taille est supérieure à leur taille d’origine.
First Input Delay (FID)
Le FID, lui, va être focalisé sur l’utilisateur d’un site internet. En effet, il va analyser le temps écoulé entre le « clic » du visiteur sur un lien et le moment ou la page demandé va s’afficher . Il est important que la page demandée soit rapidement accessible. Internet est utilisé pour la rapidité et la facilité d’accès à l’information.
C’est pour cela qu’il est recommandé d’avoir un FID de 0,1 seconde. Au-delà de 0,3seconde, il est nécessaire d’améliorer la performance de la page. Avoir une activité fluide favorise la fidélisation du visiteur et permettra d’obtenir de nouveaux clients. Une longue attente peut pousser l’utilisateur à chercher l’information qu’il souhaite sur un autre site.
Cumulative Layout Shift (CLS)
Il est fréquent que des changements visuels soient présents sur une page web. Effectivement, les textes qui se déplacent, cliquer sur le mauvais lien car le contenu de la page a bougé, ou encore une page de publicité qui apparaît au dernier moment sont des éléments qui peuvent être énervants voire problématiques. Le CSL, lui, va permettre d’analyser la fréquence de ses changements soudains. Une bonne expérience utilisateur se caractérise par un CLS inférieur à 0,1. Les Layout shifts permettant de signaler les éléments dits instables correspondant à des éléments situés ailleurs que leur emplacement habituel.
Le score Layout Shift se calcule grâce à deux mouvements : Impact fraction x Impact distance Impact fraction va se focaliser sur l’élément instable de la page. Il va prendre en compte la zone visible de l’élément instable mais également la zone visible de l’élément précédent. Un élément prenant 25% de la page et qui est descendu de 25% représentera alors 50% de la page et aura donc un Impact Fraction de 0,50. La Distance Fraction, elle, ne va concerner que la distance entre l’ancien emplacement de l’élément et le nouveau. En reprenant l’exemple ci-dessus, la Distance Fraction sera de 25%. En calculant ces deux informations nous obtiendrons : 0,50 x 0,25 = 0,125

Analyser le Core Web Vitals
Deux outils sont disponibles pour analyser son Core Web Vitals :
Concernant PageSpeed, il suffit simplement de mettre l’URL du site que l’on souhaite analyser et l’analyse complète de ce dernier se fera automatiquement. Il est possible d’analyser le Core Web Vitals sur ordinateur mais également sur mobile. Cela permettra de constater des résultats sûrement différents. Pour Google Search console, même principe, il suffit de renseigner le lien du site et d’ensuite cliquer sur « Signaux web ». Un rapport concernant le mobile et pour l’ordinateur sera alors disponible. Le rapport indiquera le détail de la performance ainsi que les possibles améliorations à apporter.
Améliorer son Core web Vitals
Il existe plusieurs façons pour améliorer le Core Web Vital.
Pour le LCP :
- Il faut s’assurer que les images ne soient pas trop lourdes pour le site, ce qui peut augmenter le temps d’affichage.
- Booster l’hébergement du site en passant par exemple par un serveur dédié.
- Utiliser la fonctionnalité Lazy Load pour ainsi afficher les images seulement lorsque l’utilisateur scroll la page.
- Éviter les scripts d’application tierces.
Pour le FID :
- Éviter les scripts d’applications tierces.
- Utilisez un système de cache pour améliorer la vitesse de chargement et ainsi fournir une utilisation du site.
- Exploiter les fonctionnalités Minimize et Defer JavaScript . Le mieux serait de minimiser les ressources JavaScript.
Pour le CLS :
- Utiliser les dimensions appropriées pour les images, vidéos ou blocs texte. Il faut penser aux tailles d’ écran des utilisateurs pour que le site s’harmonise avec et éviter tout décalage.
- Paramétrer les espaces publicitaires pour éviter qu’elles n’apparaissent à n’importe quel endroit.
- Intégrer les éléments sous la ligne de flottaison pour cacher les éléments susceptibles de se décaler pendant le chargement.